Responsive webdesign
In tegenstelling tot vroeger surfen we niet enkel meer met desktop computers. Steeds vaker zoeken we onderweg nog snel iets op met de smartphone, of gebruiken we onze tablet om vanuit de zetel onze favoriete webshop te bezoeken. Door dit veelvoud aan schermformaten wordt responsive design steeds belangrijker.

Wat is responsive?
Bij responsive design past de website zich aan naar de beschikbare schermruimte. Zo blijft alle inhoud steeds goed leesbaar, ongeacht het toestel waarmee je surft.
Inzoomen op je smartphone om tekst goed te kunnen lezen behoort tot het verleden.
Responsive of mobiel?
In het verleden werd naast de standaard website (desktop/laptop formaat) soms een tweede -beknoptere- mobiele website ontwikkeld. Bij responsive daarentegen heb je maar één site, met een design dat zich aanpast naar gelang het formaat van het scherm. Daardoor is de volledige inhoud van de website steeds beschikbaar voor alle gebruikers, in tegenstelling tot een mobiele website met beperkte inhoud.
Bijkomende troeven zijn dat er slechts één website onderhouden moet worden en bovendien krijg je een beter resultaat in Google omdat er geen dubbele content aanwezig is.
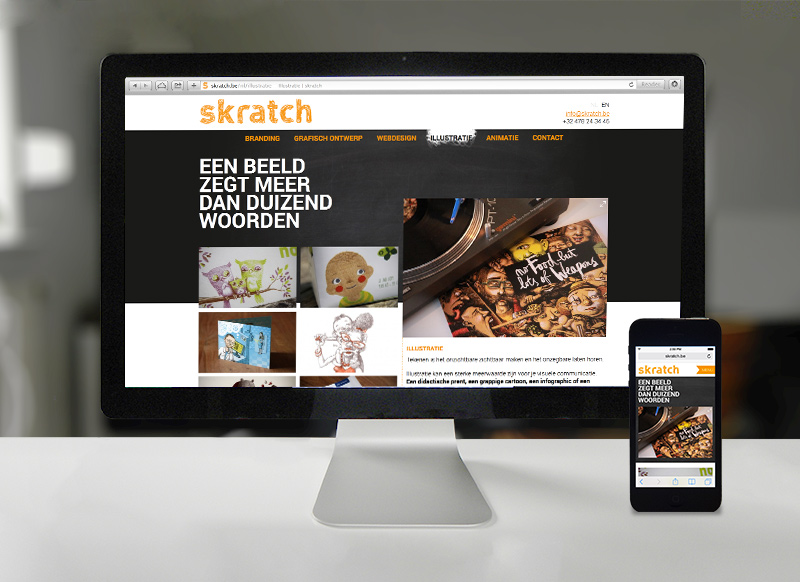
Voorbeeld
Bij Kubrick hechten we veel belang aan responsive. Daarom worden al onze websites standaard zo ontwikkeld.
Contacteer ons voor meer informatie of vrijblijvende offerte.